Deine Webdesign-Agentur sorgt für auffällig mehr Aufmerksamkeit
Webdesign, das klingt nach fancy Farben und bunten Bildern – aber dazu gehört noch viel mehr. Zum Beispiel die clevere Struktur deiner Website, damit Nutzer*innen direkt ans Ziel finden. Die zuverlässige Technik, das intuitiv bedienbare CMS, interaktive Elemente, die deine Website lebendig gestalten. Wir sind deine Agentur für Webdesign in der Schweiz und sorgen mit all dem für die Aufmerksamkeit, die deine Marke braucht.

WebdesignWebdesignWebdesign
«Tradition und Qualität werden in unserem Unternehmen seit über 260 Jahren gross geschrieben. Um am Puls der Zeit zu bleiben, hat uns Violetta bei der Umsetzung eines neuen Webauftritts unterstützt. Die Agentur hat ihren Job präzis und pünktlich wie ein Schweizer Uhrwerk erledigt.»

«Sie kommen als Fremde und gehen als Freunde. Das gilt nicht nur für die Gäste unserer Unterkünfte, sondern auch für unsere Zusammenarbeit mit Violetta. Die Agentur hat es auf Anhieb geschafft, uns mit ihren frischen Ideen zu begeistern.»

«Die Schatz AG betreut rund 30 unabhängige Hotels und Restaurants, die sich alle durch einen eigenen Charakter auszeichnen. Genau das soll auch in ihren Auftritten erkennbar sein. Violetta hat diesen Spagat perfekt geschafft. 5 Sterne!»

«Schnell und unkompliziert, kompetent und Ideen reich, das ist Violetta. Genau der richtige Partner für die Websites unserer drei Plattformen be-digital, Life Sciences Cluster Basel und Logistikcluster Region Basel!»





Diese Projekte zeigen dir, was wir können
Schau mal: Wir zeigen dir eine Auswahl an Projekten, die wir als Webdesign-Agentur bereits umgesetzt haben.
Was kann Webdesign? Zum Beispiel die richtigen Menschen ansprechen.
Du hast eine Vision. Eine Mission. Ein Ziel, das du im Internet erreichen willst. Zum Beispiel: mehr Besuche auf deiner Website und damit mehr Kund*innen, mehr Umsatz, mehr Weiterempfehlungen. Das alles kann Webdesign. Es verwirklicht deine Vision – wenn es gut gemacht ist. Wir sind die Webdesign-Agentur, die genau das kann. Wie wir das machen? Mit modernen Webdesign-Methoden. Und mit ziemlich viel Gefühl für gutes Webdesign. Warum das wichtig ist und wo es dir hilft? Siehst du gleich.
Inhaltsverzeichnis
UI Design (User Interface Design)
Hier geht’s vor allem um grafische User Interfaces, also Benutzeroberflächen. Das Design von UI ist der Prozess, den wir verwenden, wenn wir uns auf den Stil – also das Design – konzentrieren. Wir wollen Benutzeroberflächen auf Websites schaffen, die sich von Nutzer*innen leicht bedienen lassen. Mehr noch: die ihnen Spass machen.
UX Design (User Experience Design)
User-Experience-Design (UX) ist der Prozess, um Produkte zu entwickeln, die den Benutzer*innen positive Erlebnisse bieten. Siehe oben: Deine Website soll Spass machen. Dazu gehört die Gestaltung des gesamten Kaufprozesses – die Customer Journey. Wie kommen deine Kund*innen überhaupt auf deine Website? Wie finden sie dort, was sie suchen und werden ohne Umwege schnell und eindeutig ans Ziel geführt? Wichtig ist hier die sinnvolle Einbindung deiner Produkte mit Blick auf dein Branding, auf Usability und Funktionalität.
Und weil UX-Design eben diese gesamte User Journey betrifft, spielt hier visuelles Design ebenso wi Programmierung und Interaktionsdesign eine Rolle – bis hin zur Psychologie. Wir erstellen Personas, um deine Zielgruppe passend abzuholen, gestalten Wireframes und erstellen interaktive Prototypen, die dir die Vorstellung deiner Website und uns die Umsetzung deines Webdesigns erleichtern.
Informations-Architektur (IA)
Was ist der Worst Case auf einer Website? Du suchst nach Informationen und klickst … und klickst … und klickst viel zu oft, ohne etwas zu finden, das dir weiterhilft. Mehrwert? Fehlanzeige. Struktur? Steht an letzter Stelle. Was passiert? Du ergreifst die Flucht und schliesst den Tab. Genau das wollen wir bei Besucher*innen deiner Website vermeiden. Eine durchdachte Informationsarchitektur hilft uns dabei. Sie bringt Ordnung ins Chaos und schafft, dass deine Inhalte sofort verstanden werden. Ohne grossen Aufwand.
Die Informationsarchitektur ist der Teil des Interaktionsdesigns, der Inhalt, Kontext und Benutzer*innen berücksichtigt. Das heisst: Die Bedürfnisse der User, deine Unternehmensziele und die verschiedenen Inhalte werden bei der Strukturierung der Informationen deiner Website berücksichtigt.
Animation & Interaktion
Warum sieht heute eine Website (zum Glück) nicht mehr aus wie die andere? Weil es inzwischen eine Vielzahl von Werkzeugen gibt, um deine Website von anderen abzuheben. Wir wählen mit viel Erfahrung und Sinn für die Balance von Funktionalität und Kreativität das aus, was die Interaktion mit deinen Nutzer*innen fördert. Denn das ist der Schlüssel zum Erfolg deiner Website. Engagierte Nutzer*innen klicken, gucken und kaufen.
Wie sorgen effektiv für mehr Interaktion? Zum Beispiel mit Animationen. Die erregen Aufmerksamkeit und motivieren User, etwas zu tun. Hier klicken, da etwas herunterladen … Und: Animierte Botschaften bleiben länger im Gedächtnis.
Diese Webdesign-Methoden bringen dich zum Ziel
Responsive Design, Mobile First, Bingo! Klingt wie leere Buzzwords, aber in diesen Begriffe steckt einiges drin. Sie beschreiben verschiedene Webdesign-Methoden, die uns helfen, deine Website ansprechend zu gestalten. Und zwar so, wie du dir das für deine Kund*innen wünschst. Welche Methode die richtige für dich ist? Entscheiden wir gemeinsam mit dir und mit Blick auf das, was du erreichen willst.
Warum ist gutes Webdesign wichtig?
Als Agentur für Webdesign machen wir deine Website schick. Klar. Aber das ist nicht alles, oh no. Vor allem sorgen wir dafür, dass alle wichtigen Funktionen erfüllt werden, die deine Website erfolgreich machen. Diese 8 Kriterien für gutes Webdesign haben wir dabei immer auf dem Zettel.
Webdesign: Was bleibt im Trend, was ist verstaubt?
Auch beim Webdesign gibt es immer neue Trends und Entwicklungen. Die haben wir im Blick und beobachten, wo die Reise hingeht. So können wir dir immer einen aktuellen Überblick geben und bei Bedarf schnell aktiv werden. Damit deine Website up-to-date bleibt.
Neumorphismus / Soft UI
Trend: Neumorphismus / Soft UI
Neumorphismus ist eine Wortschöpfung, die sich aus den Begriffen «Neu» und «Skeuomorphismus» zusammensetzt. Letzterer versucht bekannte Materialien wie Holz, Papier, Leder oder Metall zu imitieren und wurde im UI-Design damals vom Flatdesign abgelöst. Im Neumorphismus wird die Oberfläche als eine Art Relief gestaltet und tritt nicht so stark aus dem Hintergrund hervor. Der Kontrast ist hier deutlich weniger vorhanden und wird ausschliesslich durch die Konturen der Form abgegrenzt. Wirkung: modern, zurückhaltend, edel.

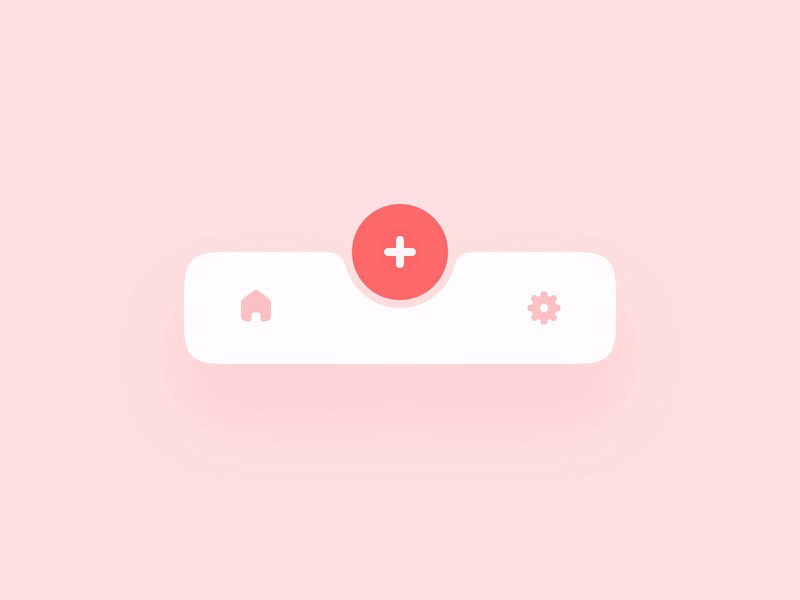
Micro-Interactions
Trend: Micro-Interactions
Hier wird die Interaktion als micro bezeichnet, ist in ihrer Funktion und Wirkung aber eher macro. Dabei liegt die Micro-Interaction-Magie in der Liebe zum Detail: möglichst wenig Platz verbrauchen, möglichst viel Interaktion hineinpacken. Wirkung: aufgeräumt, überraschend, gross.

Scrolling Effekte
Trend: Scrolling Effekte
Durch den geschickten Einsatz von Animationen, die durch Scrollen getriggert werden, wirkt deine Website lebendiger und persönlicher. Funktioniert auch auf kleineren Geräten sehr gut und sorgt für Eindruck. Wirkung: dynamisch, professionell, vielschichtig.

Dark Mode
Trend: Dark Mode
Ein Trend, der schon eine ganze Weile anhält. Der Dark Mode bietet eine augenschonende Darstellung mit höherem Kontrast für Texte und sorgt dafür, dass Inhalte am Smartphone besser gelesen werden können. Längst nicht nur für die Nacht! Wirkt: modern, serviceorientiert, flexibel.

Farbverläufe und Farben
Trend: Farbverläufe und Farben
Der Trend zu Farbverläufen ist äusserst vielseitig. Ein solcher Verlauf kann plakativ oder dezent sein, den Schwerpunkt eines Designs bilden oder als Hintergrundelement dienen. Weil sich verschiedene Farbtöne nahezu übergangslos vermischen, können Farbverläufe neue Farbkombinationen schaffen, ohne mit der eigentlichen Farbwelt zu konkurrieren. Wirkung: überraschend, fliessend, organisch.

Brutalism
Trend: Brutalism
Schon der Name sagt, was Sache ist. Mit seinem Verzicht an Leichtigkeit kann der Brutalismus als Reaktion einer jüngeren Generation auf den Optimismus des heutigen Webdesigns gesehen werden. Wirkung: schroff, fast schon oldschool, kompromisslos.

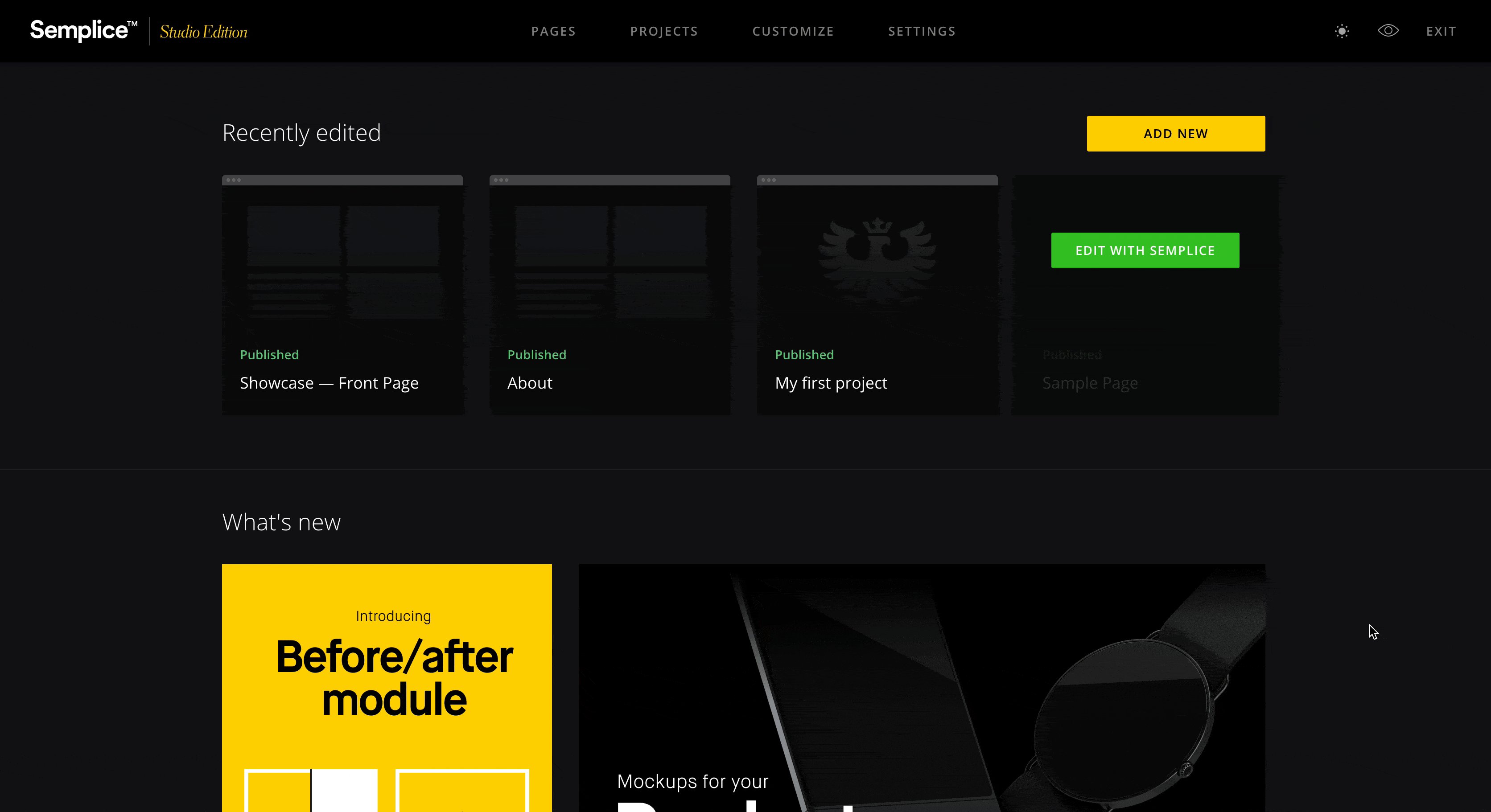
Wo finde ich Inspiration für gutes Webdesign?
Wir selbst lassen uns gern anderswo inspirieren, um auf frischen Ideen für dein Webdesign zu kommen. Du willst dich selbst umschauen? Diese Plattformen empfehlen wir. Oder guck dir unsere Referenzen an.
Quellenhinweise